Handleiding
1. Inleiding
In deze handleiding 'Online boeken voor Stratech Booking' wordt stap voor stap uitgelegd op welke wijze het online boeken van Stratech Booking in een website geïmplementeerd kan worden.
Deze handleiding is gemaakt voor Web Partijen die de 'Online boeken' functionaliteit moeten activeren op de website van de recreatieondernemer.
2. Stappen online boeken
Het online boeken bestaat uit verschillende stappen:
- Zoeken op homepage: Op de homepagina kan eventueel een zoekvenster geplaatst worden waarmee bezoekers van de website direct op basis van een verblijfsperiode zoeken naar beschikbare mogelijkheden. Nadat een verblijfsperiode is opgegeven wordt de zoeken en resultaat pagina getoond.
- Zoeken en resultaat: Een overzichtspagina waar op de resultaten die aan de zoekopdracht voldoen getoond worden. Op de overzichtspagina kan eventueel verder gefilterd worden op basis van bijvoorbeeld accommodatiesoort of kenmerken. De zoeken -en overzichtspagina kan ook direct bezocht worden.
- Boeken: De vervolgstappen waarin de website bezoeker de boeking kan afronden. In deze stappen worden onder andere het exacte reisgezelschap opgegeven en kunnen eventueel extra artikelen zoals bijvoorbeeld een kinderbed bijgeboekt worden.
- Bedank pagina: Indien online betalen niet geconfigureerd is wordt de websitebezoeker na het definitief maken van de boeking doorgestuurd naar een bedankpagina. Als online betalen wel geconfigureerd is wordt de websitebezoeker na het definitief maken van de boeking doorgestuurd naar de externe bepaalpagina van de geconfigureerd betaal provider en vervolgens naar de bedankpagina.
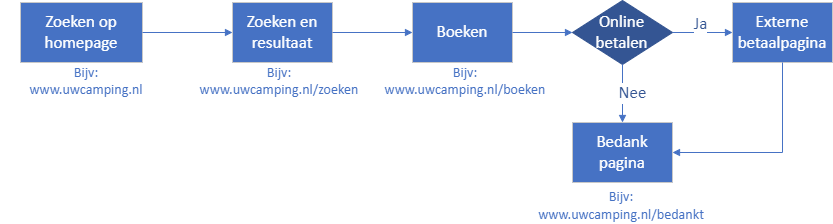
Schematisch zien deze stappen er als volgt uit:

Optioneel kan er gebruik gemaakt worden van een prijsbeschikbaarheidsoverzicht om snel een overzicht te kijgen van de prijs en beschikbaarheid van een bepaald object type. Na het kiezen kan er direct geboekt worden met behulp de "Boeken" pagina. Zie Prijsbeschikbaarheidsoverzicht.
3. Technische implementatie
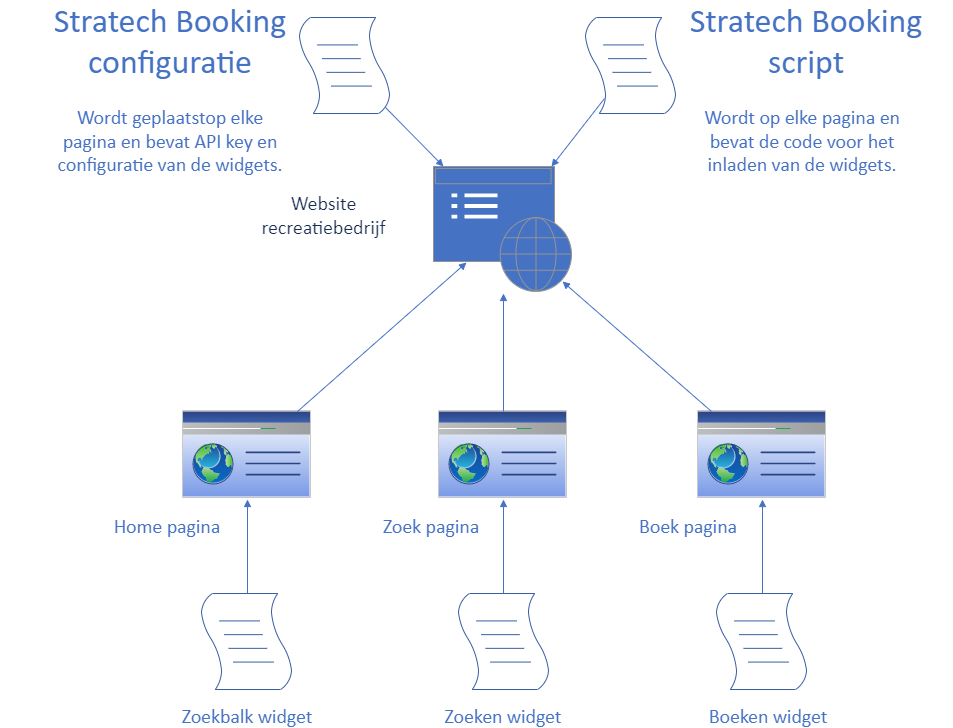
De technische implementatie bestaat uit twee onderdelen:
- Implementatie van de javascript code en configuratie. De javascript code zorgt voor de juiste werking van de html elementen op basis van de in configuratie vastgelegde instellingen. In de configuratie is onder andere de API-sleutel opgenomen.
- Implementatie van html elementen die op de website geplaatst kunnen worden, waarin de verschillende onderdelen worden getoond. Deze onderdelen worden ook wel 'widgets' genoemd.
De pagina's waarop deze widgets getoond worden dienen altijd in het CMS aangemaakt te worden.
Advies is om, naast de homepagina, in ieder geval de volgende pagina's aan te maken:
- '/zoeken'
- '/boeken'
- '/bedankt'

Op elke pagina waarop een widget geïmplementeerd wordt dienen het 'Stratech Booking Script' en de 'Stratech Booking Configuratie' opgenomen te worden. Deze configuratie bevat de API-sleutel en diverse configuratie onderdelen.
Zowel de configuratie als het script kunnen binnen het <head> element opgenomen worden waarbij het belangrijk is dat eerst de configuratie en daarna het script ingeladen wordt.
De drie onderstaande velden dienen minimaal geconfigureerd te worden, de overige velden zijn optioneel en kunnen naar wens aangepast worden.
- apikey: bevat de API-sleutel. De API-sleutel kan in Stratech Booking aangemaakt worden onder Instellingen, 'API-sleutels'
- searchUrl: is de url van de pagina waarop de 'zoeken widget' geïmplementeerd is. Indien de pagina waarop de 'zoeken widget' geïmplementeerd als volgt is 'www.uwcamping.nl/paginas/zoeken' dan dient in de configuratie 'paginas/zoeken' opgenomen te worden.
- bookingUrl: is de url van de pagina waarop de boeken widget geïmplementeerd is, bijvoorbeeld '/boeken'.
In hoofdstuk 5 'Details configuratie' staat een overzicht van alle mogelijke instellingen.
Ga naar voorbeelden om verschillende voorbeelden van mogelijke implementaties te zien.
4. Widgets
De widgets worden geïmplementeerd door het plaatsen van een html element op de juiste positie op de pagina. De widgets nemen standaard de stijl van het lettertype van de pagina waarop ze geplaatst worden over. Met behulp van CSS kunnen de widgets eventueel verder van opmaak worden voorzien.
4.1. Zoekbalk widget
De zoekbalk widget kan op iedere pagina in de website geplaatst worden. Deze wordt veelal op de homepagina geplaatst. Met behulp van de zoekbalk widget kan er snel gezocht worden naar beschikbaarheid.

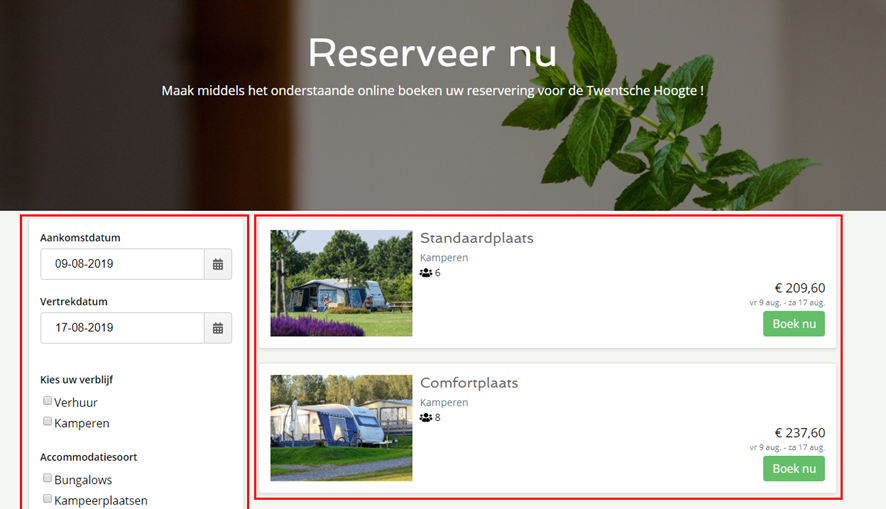
Het rood gemarkeerde gedeelte wordt door middel van de zoekbalk widget op de website geplaatst.
Element:
<stratech-online-booking-search quick-search="true">
</stratech-online-booking-search>
Het attribuut quick-search='true' geeft aan dat het 'snel zoeken' betreft en dat de bezoeker doorgestuurd wordt naar de 'zoeken' pagina.
De zoeken pagina wordt in de algemene configuratie onder de waarde searchUrl geconfigureerd.
4.2 Zoeken widget

De zoeken pagina bestaat uit twee widgets:
- de zoek widget die in het voorbeeld aan de linkerkant staat
- de zoekresultaat widget die in het voorbeeld aan de rechterkant staat.
De zoek widget kan opgenomen worden door het volgende html element op te nemen.
<stratech-online-booking-search quick-search="false">
</stratech-online-booking-search>
Attribuut quick-search="false" geeft aan dat het uitgebreid zoeken betreft en dat het resultaat op dezelfde pagina getoond wordt.
De zoek resultaat widget kan opgenomen worden door het volgende html element op te nemen.
<stratech-online-booking-search-result></stratech-online-booking-search-result>
Na het kiezen van de knop "Boek Nu" wordt de Boeken pagina geopend, De boeken pagina wordt in de configuratie onder de waarde bookingUrl geconfigureerd
4.3 Boeken widget
 Op de boeken pagina worden twee widgets geplaatst:
Op de boeken pagina worden twee widgets geplaatst:
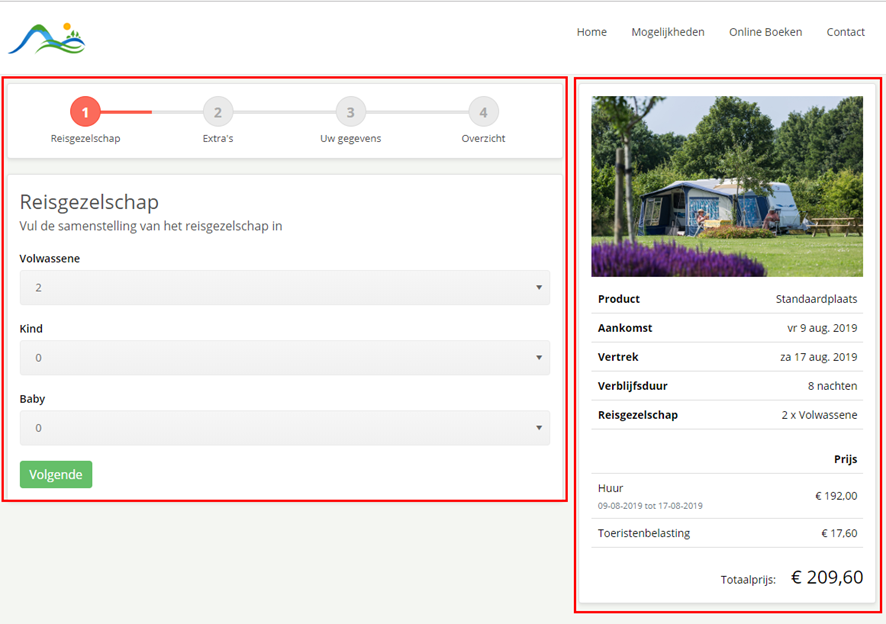
- de boeken wizard die in het online boeken doorlopen wordt (links in het voorbeeld)
- de kassabon met daarin een specificatie en kostenoverzicht van de reservering (rechts in het voorbeeld).
De boeken wizard kan geïmplementeerd worden door onderstaand html element op te nemen in de website.
<stratech-online-booking-flow></stratech-online-booking-flow>
De kassabon kan opgenomen worden door het volgende element op te nemen:
<stratech-online-booking-receipt></stratech-online-booking-receipt>
Om te voorkomen dat de boekingsstappen door Google of andere zoekmachines worden geïndexeerd is het aan te raden om de volgende metatag in het head gedeelte van de pagina te plaatsen waarop de boeken widget is geïmplementeerd.
Let op! Deze metatag dient niet op de andere pagina's geplaatst te worden.
<meta name="robots" content="noindex" />
Meer informatie hierover kan gevonden worden op: https://support.google.com/webmasters/answer/93710?hl=nl
4.4. Online betalen widget
Zoals aangegeven in hoofdstuk 3, moeten er twee pagina's worden aangemaakt indoen er gebruik gemaakt wordt van het online betalen.
Advies is hiervoor de volgende pagina's toe te voegen:
- '/betalen': hierop kan onderstaande widget geplaatst worden
- '/bedankt-betalen': deze pagina hoeft enkel tekst te bevatten, bijvoorbeeld "Bedankt voor uw betaling".
Deze widget betalen zorgt ervoor dat er een betaalpagina wordt gegenereerd voor de juiste gast en de juiste reservering.
De online betalen wizard kan geïmplementeerd worden door onderstaande html-code op te nemen in de website.
<stratech-online-booking-payment></stratech-online-booking-payment>
Wanneer deze pagina's zijn aangemaakt, kun je binnen Stratech Booking de configuratie afronden. Dit doe je via Instellingen, Online betalen. Hier kan ook de payment provider worden gekoppeld.
4.5. Optie widget
De optie widget kun je gebruiken indien je werkt met opties en gasten de gelegenheid wil geven om de optie om te zetten naar een reservering of te laten vervallen. Hiervoor moeten de volgende pagina's worden aangemaakt:
- De optie bevestigingspagina, bijvoorbeeld '/optie-bevestigen'. Dit is de pagina waarop de gast de keuze kan doorgeven voor het bevestigen dan wel afwijzen van de reservering. Hierop moet onderstaande html-code worden opgenomen.
<stratech-online-booking-option-confirm></stratech-online-booking-option-confirm>
De optie bedankpagina, bijvoorbeeld '/optie-bedankt'. Hierop hoef je enkel tekst toe te voegen, bijvoorbeeld "Bedankt voor het omzetten van uw optie naar een definitieve reservering".
De optie afwijspagina, bijvoorbeeld '/optie-afgewezen'. Ook op deze pagina hoeft enkel tekst worden toegevoegd, bijvoorbeeld "Bedankt dat u ons heeft laten weten geen gebruik te maken van de optie'.
Wanneer deze pagina's zijn aangemaakt, kun je binnen Stratech Booking de configuratie afronden. Dit doe je via Instellingen, Reservering. Hier kun je de URL's van de pagina's in de juiste velden configureren.
Vanuit de correspondentie templates die geconfigureerd kunnen worden in Booking zal de gast verwezen worden naar de juist pagina.
4.6 Prijsbeschikbaarheidsoverzicht widget

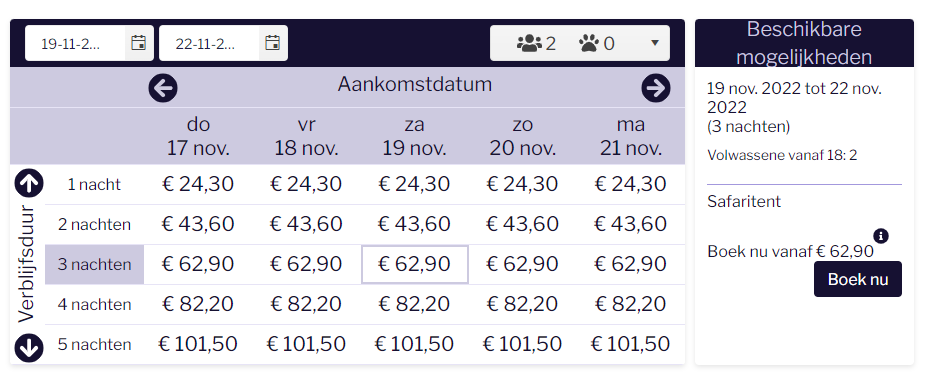
Met behulp van het Prijsbeschikbaarheidsoverzicht, hierna te noemen PBO, kunnen gasten online inzicht krijgen in alle mogelijke verblijfscombinaties en bijbehorende kosten.
Vanuit het PBO heeft de gast de mogelijkheid om direct een reservering te maken. Na het selecteren van een prijs (gewenste verblijfsduur en aankomstdatum) worden de beschikbare mogelijkheden getoond. De gast kan daarna direct boeken met behulp van 'Boek Nu'. De in bookingUrl geconfigureerde pagina wordt met daarop de geselecteerde optie wordt getoond.
Het PBO kun je per objecttype toevoegen aan je website. Hiervoor moet je in Stratech Booking bij het objecttype een objecttypecode invullen. Deze code heb je nodig bij het plaatsen van het PBO op je website.
4.6.1. Plaatsen PBO op website
Nadat je de verschillende objecttypen voorzien hebt van een code, kun je aan de slag met het plaatsen van het PBO op je website.
Te plaatsen html code:
Vul bij code waar nu als voorbeeld kamp1 staat, de code van het objecttype in.
<stratech-online-booking-price-availability-overview code="kamp1">
</stratech-online-booking-price-availability-overview>
4.6.2. Styling PBO
Nadat je de code hebt geplaatst op alle pagina's waarop jij het PBO wilt plaatsen, kun je de styling gaan aanpassen. Dit is optioneel. Het is onder andere mogelijk om de kleuren van de buttons te wijzigen, maar ook van de teksten.
Onderstaande code moet je hiervoor opnemen in de CSS van de website:
stratech-online-booking-price-availability-overview {
/* PBO Colors: */
--sb-pbo-button-color: #65bf69;
--sb-pbo-button-color-hover: #45a049;
--sb-pbo-secondary-button-color: #707070;
--sb-pbo-secondary-button-color-disabled: #bbb9b9;
--sb-pbo-secondary-button-color-hover: #4d4d4d;
--sb-pbo-text: #0a0a0a8f;
--sb-pbo-title-color: #0a0a0a8f;
--sb-pbo-price-color: #fefbbe;
--sb-pbo-no-price-color: #afafaf1c;
--sb-pbo-selected-color: #ee6352;
--sb-pbo-secondary-color: #3fa7d6;
--sb-pbo-primary-color: #1d4e89;
}
Tip: heb jij een Wordpress pagina en werk je met Editor? Ga dan vanuit het linker menu naar 'Weergave – Customizer'. Een nieuwe pagina wordt geopend, waarin je links klikt op Extra CSS. Plak hier de bovenstaande code in.
4.6.3. Reisgezelschap toevoegen aan PBO
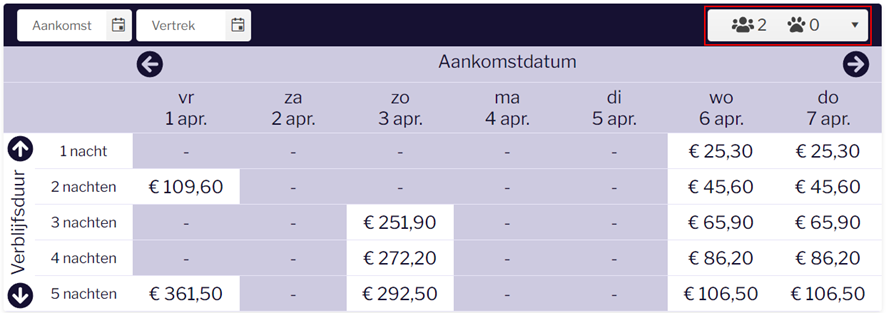
Het is mogelijk om in het prijsbeschikbaarheidsoverzicht het reisgezelschap toe te voegen. Hiermee kan de gast in het PBO ook zijn reisgezelschap opgeven, waarna het PBO zich hierop aanpast.
Wanneer je hiervan gebruik wilt maken, moet je een extra instelling opnemen in het javascript van het online boeken, dat in de header van de website is geplaatst.
Het volgende veld moet worden toegevoegd in het Search onderdeel van de javascript:
{
search: {
showOccupancy: true;
}
}
Zie ook showOccupanccy in detail configuratie.
Zie hieronder een voorbeeld van hoe het reisgezelschap in het PBO wordt geplaatst, rood omlijnd.

5. Details configuratie
In voorbeelden zijn de onderstaande configuratie opties te vinden.
5.1. Algemene configuratie
var config = {
"apikey": "",
"defaultLanguage": "",
"searchUrl": "",
"bookingUrl": "",
"confirmationUrl": "",
"overview": {
"termsAndConditionsUrl": ""
}
...
}
5.1.1. apikey
Dit is de API-sleutel die in Stratech Booking geconfigureerd is en gekoppeld is aan de juiste website. Aangezien de Stratech Booking widgets gebruik maken van CORS, dient er per website een API key in Stratech Booking aangemaakt te worden.
5.1.2 defaultLanguage
Hier kan de taal ingesteld worden van de informatie die op de widgets getoond wordt. Er kan gekozen worden tussen:
- Nederland ("nl")
- Engels ("en")
- Duits ("de")
- Frans ("fr")
Indien er geen defaultLanguage geconfigureerd is, zal standaard Nederlands ("nl") gebruikt worden.
In de voorbeelden is een configuratie te vinden voor een meertalige webssite. In dit voorbeeld wordt de defaultLanguage dynamisch bepaald op basis van de url.
5.1.3. searchUrl
De pagina waarop de zoeken en resultaat widgets geïmplementeerd zijn. Bijvoorbeeld '/zoeken'. Vanuit de zoekbalk widget kan naar deze pagina genavigeerd worden.
5.1.4. bookingUrl
De pagina waarop de boeken widgets geïmplementeerd zijn. Bijvoorbeeld'/boeken'. Vanuit de overzichtswidget op de zoeken pagina kan naar deze pagina genavigeerd worden. Indien de boeken pagina met incomplete data wordt aangeroepen (bijvoorbeeld vanuit een zoekresultaat of bladwijzer) wordt de gebruiker automatisch doorgestuurd de zoekstap (zie paragraaf 5.1.2 searchUrl).
5.1.5. confirmationUrl
De bedankpagina die de bezoeker te zien krijgt nadat een boeking is afgerond. Bijvoorbeeld '/bedankt'.
De url's dienen geconfigureerd te worden. Indien een URL niet geconfigureerd is wordt dit getoond in de console log van de browser.
5.1.6 Overview, termsAndConditionsUrl
De url naar de voorwaarden pagina.
5.2. Search
var config = {
...
},
"modules": {
"search": {
"showUnitCategories": true,
"showUnitTypes": true,
"showUnitContainers": true,
"showUnitFeatures": true,
"showOccupancy": true,
"showPromotionalCodes": true
},
}
...
}
5.2.1. showUnitCategories
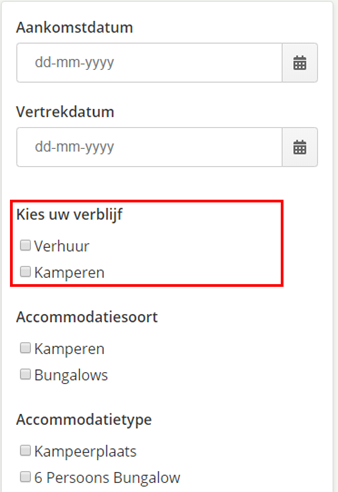
Met de optie 'showUnitCategories' kan in de zoek stap geconfigureerd worden of de mogelijkheid om te filteren op verschillende verblijfsmogelijkheden getoond moet worden. Indien er bijvoorbeeld enkel kampeerplaatsen aangeboden worden, kan deze optie op 'false' gezet worden.

5.2.2. showUnitTypes
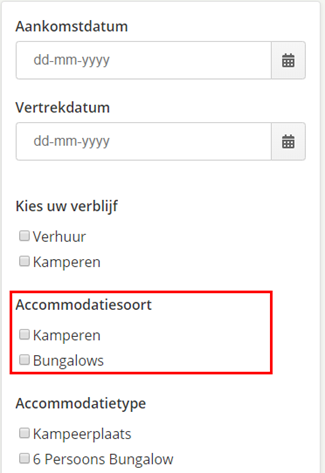
Met de optie 'showUnitTypes' kan in de zoek stap geconfigureerd worden of de accommodatiesoorten als filter getoond moeten worden. Indien 'true' worden de accommodatiesoorten getoond.

5.2.3.showUnitContainers
Met de optie 'showUnitContainers' kan in de zoek stap geconfigureerd worden of de accommodatietypen als filter getoond moeten worden. Indien 'true' worden de accommodatietypen getoond.

5.2.4. showUnitFeatures
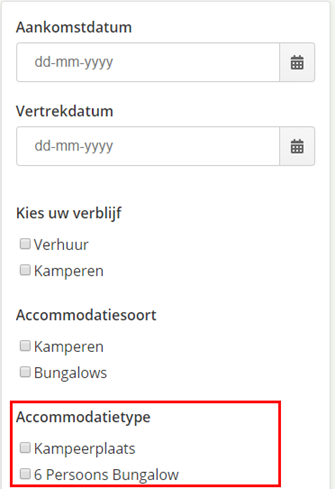
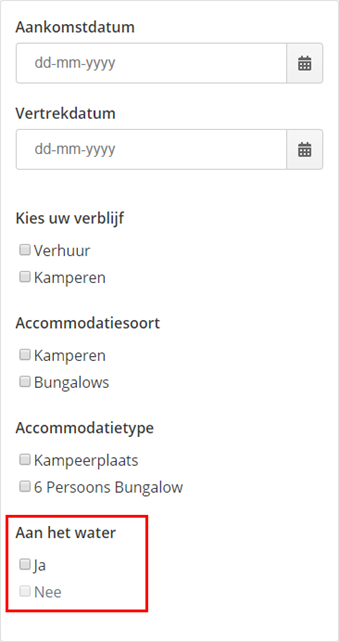
Met de optie 'showUnitFeatures' kan in de zoek stap geconfigureerd worden of de kenmerken als filter getoond moeten worden. In Stratech Booking kan per kenmerk aangegeven worden of deze getoond moeten worden.

5.2.5 showOccupancy
Met de optie 'showOccupancy' kan in de zoek stap geconfigureerd worden of het reisgezelschap als filter getoond moet worden. Indien 'true' kan het reisgezelschap in de zoekstap geconfigureerd worden.
5.2.6 showPromotionalCodes
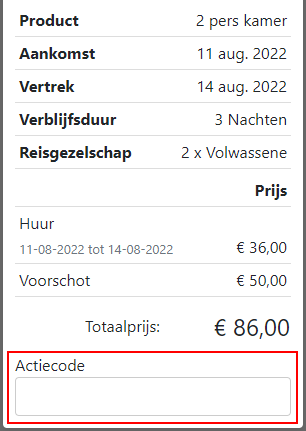
Met de optie 'showPromotionalCodes' kan geconfigureerd worden of de actiecode filter getoond moet worden. Indien 'true' kan er een actiecode ingevuld worden in de zoekstap en in de kassabon bij de boekstap.
Actiecode bij het zoeken

Actiecode in de kassabon bij het boeken
5.3. SearchResult
var config = {
...
},
"modules": {
"searchResult": {
"showUnitAvailability": true
}
}
}
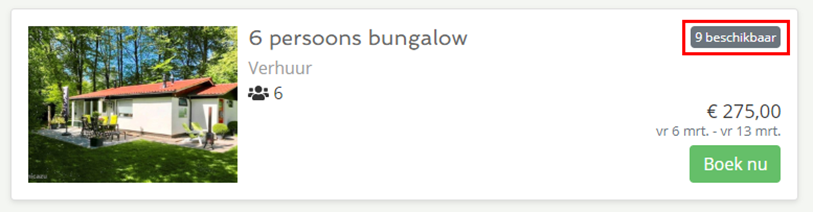
5.3.1. showUnitAvailability
Met de optie 'showUnitAvailability' kan geconfigureerd worden of het aantal nog beschikbare eenheden getoond moet worden in de resultaten lijst. Indien de optie op 'true' staat, wordt het aantal beschikbare objecten getoond.

5.4 Guest
var config = {
...
},
"modules": {
"guest": {
"requiredGuestFields": [
"lastname"
]
}
}
}
5.4.1. requiredGuestFields
Met de optie 'requiredGuestFields' kan opgegeven worden welke gastgegevens verplicht door de bezoeker ingevoerd dienen te worden bij het maken van een boeking. De volgende velden kunnen komma gescheiden geconfigureerd worden:
- firstName
- initials
- lastname
- zipCode
- houseNumber
- street
- city
- telephone
5.5 Main
var config = {
...
},
"modules": {
"main": {
"showReceipt": true,
"showUnitSelection": true,
"useSession": true
}
}
}
5.5.1 showReceipt
Met de optie 'showReceipt' kan geconfigureerd worden hoeveel detail informatie in het PBO getoond worden. Inddien de optie op 'true' staat zal er meer kassabon informatie op het PBO getoond worden.
5.5.2 showUnitSelection
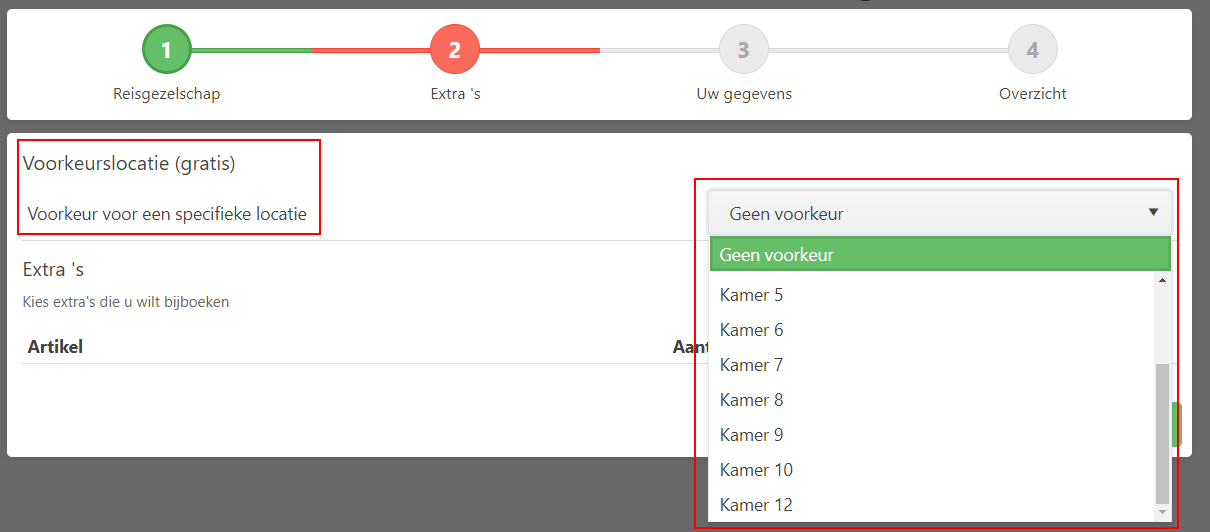
Met de optie 'showUnitSelection' kan geconfigureerd worden of een gast een voorkeursboeking kan maken. Indien de optie op 'true' staat, wordt de voorkeursboeking selectie zichtbaar in de 'extra's' stap tijdens het boeken. De gast kan dan tijdens het online boeken een specifieke plaats of huisje selecteren.

5.5.3 useSession
Met de optie 'useSession' kan geconfigureerd worden of er gebruik gemaakt moet worden van een sessie tijdens het boeken. Een sessie maakt een tijdelijk object blokkering aan voor de gast, dit houdt in dat binnen een tijdbestek van 5 minuten een gast gegarandeerd een boeking kan maken.